apiKey
This is Google MAPS API KEY
disabledSearch
This props disable autocomplete input.
id
The id of the element that the map will render. Defaults GoogleMapArea
inputClass
The inputClass styles the autocomplete input
width
The width of the map to load. Defaults 100%
height
The height of the map to load. Defaults 500px
drawingMode
This is Google Maps Drawing Manager type. It should be one of the following options.
- Circle
- Polygon
- Polyline
- Rectangle
- Marker
If drawingMode is not empty, google maps drawing manager will be active.
## autocomplete
This props is used to search for locations.
currentAddress
This props is used set default address for first load.
location
This props is used set default location for first load.
language
This props to determine google map language.
<template>
<GoogleMap
api-key="xxxxxxx"
language="en"
/>
</template>
2
3
4
5
6

<template>
<GoogleMap
api-key="xxxxxxx"
language="tr"
/>
</template>
2
3
4
5
6

circles
This is Default circle areas for drawing manager.
polygons
This is Default polygon areas for drawing manager.
polylines
This is Default polygon areas for drawing manager.
rectangles
This is Default rectangle areas for drawing manager.
markers
This is Default markers areas for drawing manager.
mapStyleOption
This props to determine google map area style.
<template>
<GoogleMap
api-key="xxxxxxx"
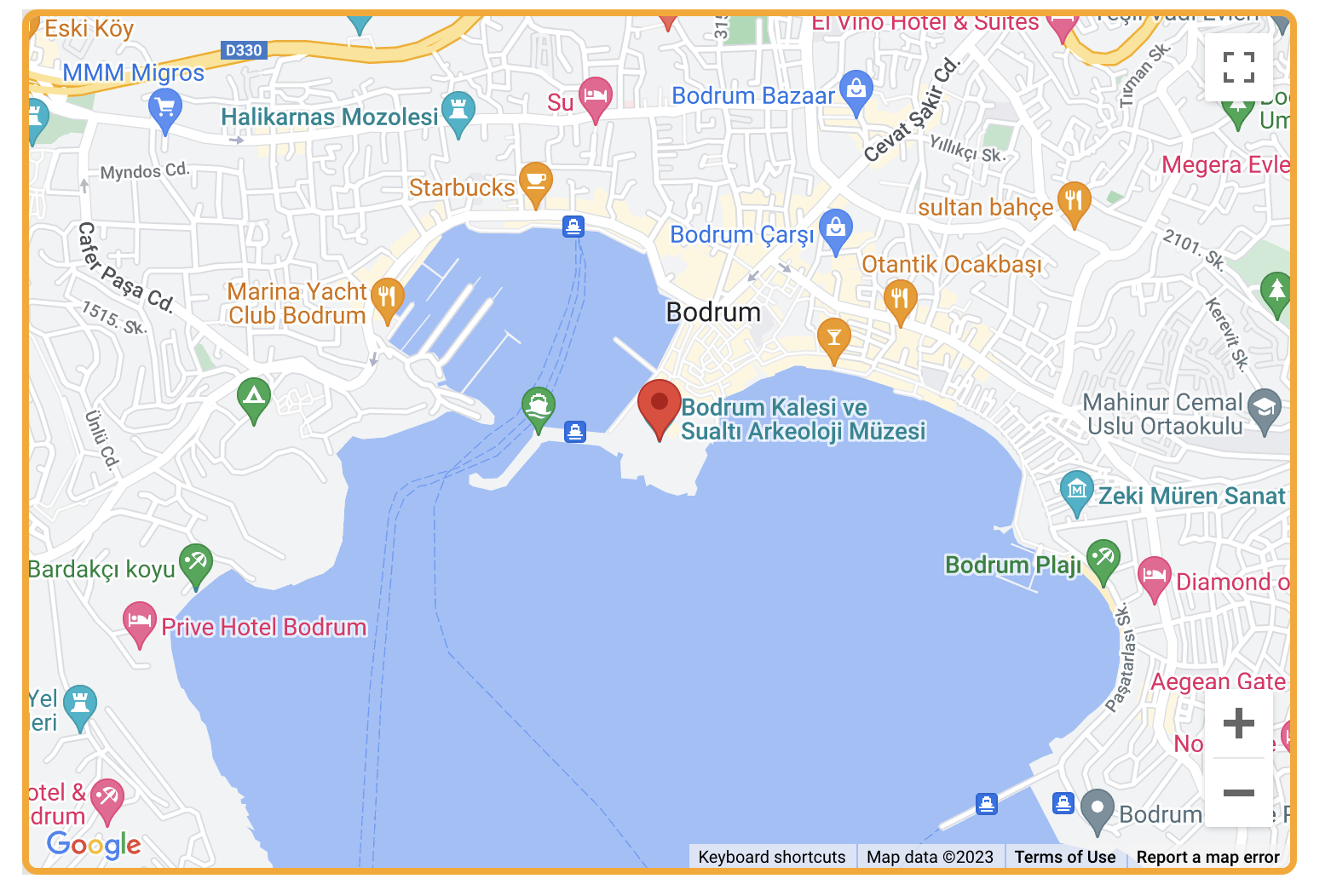
:map-style-option="{ borderRadius: '9px', border: '4px solid orange' }"
/>
</template>
2
3
4
5
6

loaderOptions
This props extra configrations for Google Map Loader
drawingManagerOptions
This props extra configrations for Google Map Drawing Manager
<template>
<GoogleMap
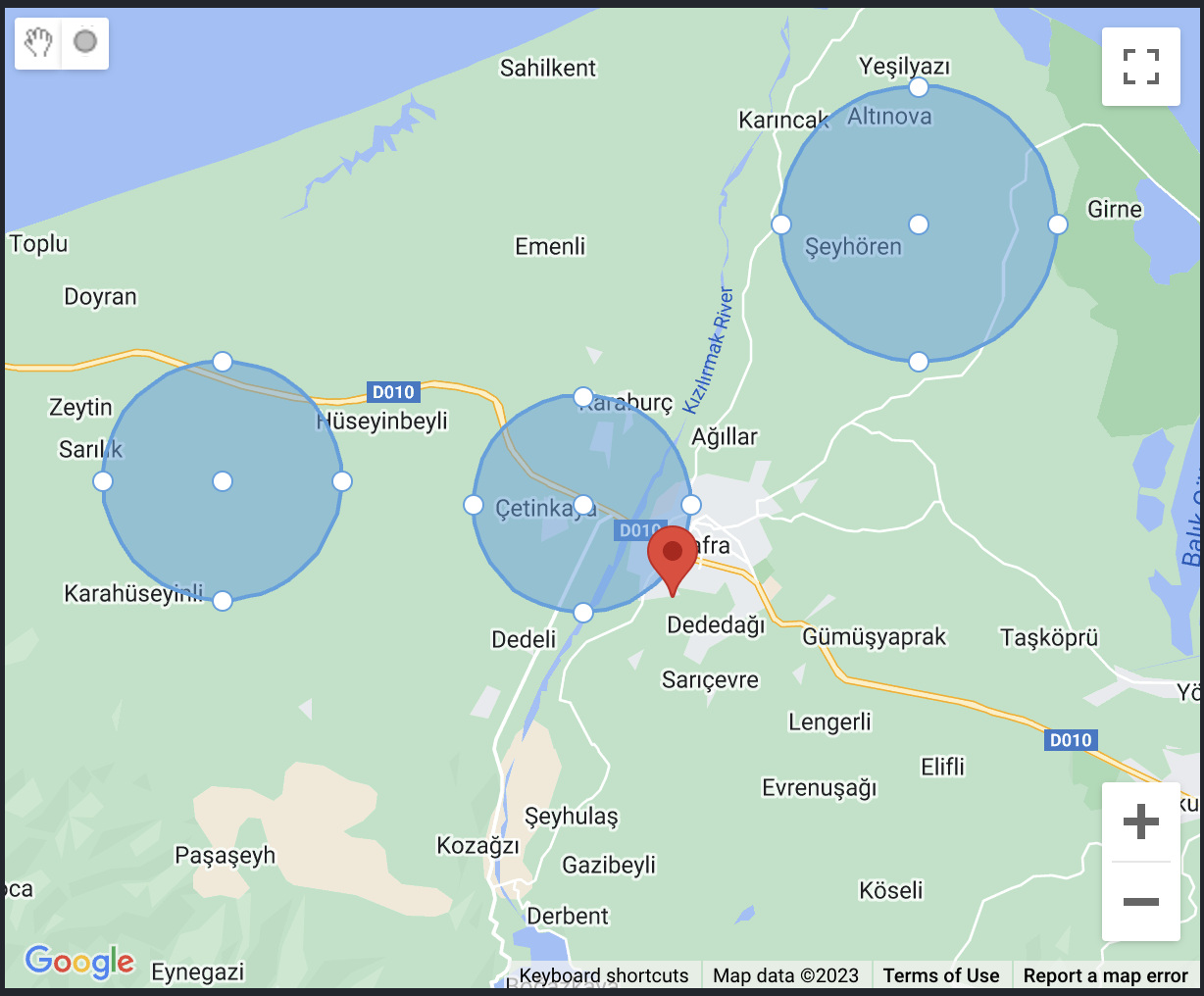
drawing-mode="circle"
api-key="xxxxxxx"
:drawingManagerOptions="{ isSingle: false }"
/>
</template>
2
3
4
5
6
7

drawingControlOptions
This props extra configrations for Google Map Drawing Manager Control Options